之前在一个论坛里回复过这个问题,最近又有人咨询这个问题。我想想还是写下来分享给做模板的前端攻城师。
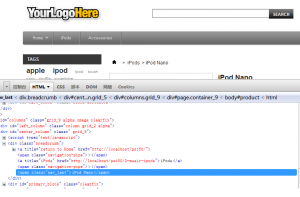
prestashop默认版本产品相关页 breadcrumb最后的节点是文本,没有任何html标签包裹。 加上标签后就可以写css样式修饰了。
1. 打开controllers/front/ProductController.php;
2. 查找到 protected function assignCategory() 大约在436行;
3.将代码 修改为;
protected function assignCategory()
{
// Assign category to the template
if ($this->category !== false && Validate::isLoadedObject($this->category))
{
$this->context->smarty->assign(array(
‘path’ => Tools::getPath($this->category->id, ‘<span “nav_last”>’.$this->product->name.'</span>’, true),
‘category’ => $this->category,
‘subCategories’ => $this->category->getSubCategories($this->context->language->id, true),
‘id_category_current’ => (int)$this->category->id,
‘id_category_parent’ => (int)$this->category->id_parent,
‘return_category_name’ => Tools::safeOutput($this->category->name)
));
}
else
$this->context->smarty->assign(‘path’, Tools::getPath((int)$this->product->id_category_default, ‘<span class=”nav_last”>’.$this->product->name.'</span>’));
$this->context->smarty->assign(‘categories’, Category::getHomeCategories($this->context->language->id));
$this->context->smarty->assign(array(‘HOOK_PRODUCT_FOOTER’ => Hook::exec(‘displayFooterProduct’, array(‘product’ => $this->product, ‘category’ => $this->category))));
}

产品页面breadcrumb 最后一个节点添加span标签